node js 버전 오류 대응
문제의 발단.
평소 react-create-app 으로 만들어진 react web 개발 환경에 익숙해져 있는데, 그러지 못한 프로젝트들을 만났을때 프로젝트를 실행하기 위한 npm 명령어 들이나 패키지 명령어 구성들이 조금씩 달라진다. 이번엔 npm build 후 serve를 해야 하는 상황이었는데, npm run build 를 입력하니 아래와 같이 에러가 난 후 노드 버전을 뱉어내더라.

뭔지 모르지만 구글링해보고 예전에 노드 버전 때문에 고생했던게 생각나서 찾아보니 현재 설치 된 노드 버전이 프로젝트가 요구하는 노드 버전과 달라서 발생하는 문제가 맞는거 같더라. 이참에 여러가지 노드 버전을 자유롭게 변경할수있는 시스템을 구축해두려고한다.
설치
1-1.아래 경로 들어가서 설치 파일 받는다
https://github.com/coreybutler/nvm-windows/releases
Releases · coreybutler/nvm-windows
A node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-windows
github.com
1-2
윈도우용은 1.1 무시하고 아래 경로에서 받는다
https://github.com/coreybutler/nvm-windows/releases/download/1.1.12/nvm-setup.exe
2.nvm-setup.exe 받은거 설치 하고
3.원하는 버전의 노드로 변경하기전 설치 잘 된지 확인하고 명령어 몇개 처 본다
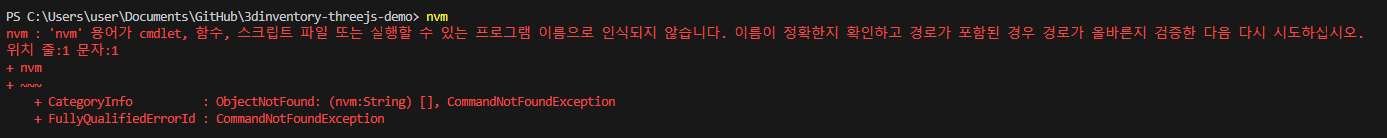
visual studio code 터미널에서 nvm 명령어 쳐보지만 안 먹음

고민없이 cmd 창 열어서 입력 해 본다. 안 먹음. powershell 에서 하니 먹음.
지금 생각해보니 환경변수 갱신 안 돼서 그런것같으니 나중에 재부팅 후에 cmd랑 vs code에서 재시도 해보자.
일단 powershell에서
nvm 정상 설치 확인 : nvm -v
node 설치 가능 리스트 확인 : nvm list avaliable ( 여기 안나온 버전도 설치 가능하다. 필요한 버전 있으면 매이저,미들,마이너 버전 바꿔가며 설치 해 본다 )
설치 된 node 리스트 확인: nvm list

4.필요한 버전 설치 후 사용 등록
nvm install v.v.v
nvm use v.v.v

8.빌드 후 실행.
npx serve -s build 명령어 입력 후 제공 된 URL을 브라우져에 입력